WordPressでCSSを特定の記事だけに簡単設置出来るプラグイン
WordPressでテーマなどのデザインカスタマイズをする場合、JetPackの機能にあるCSS編集や、「Simple Custom CSS」といったプラグインを使用しますが、「この記事、このページだけに特別にCSSを設定したい」場合に表情に役に立つプラグインです。
add-css-to-post
では早速インストールからですが、このプラグインは作者のページからダウンロードして、WordPressにアップロードすることで利用ができます。
手順は大きく言って以下3つ。
2)WordPressの管理画面に入ってアップロード
3)プラグインの有効化
簡単ですので、是非お試しください。
1)作者のページからダウンロード
以下の作者のページからダウンロードします。
WordPressプラグインを使わずに記事ごとにcssを加えられるようにするカスタマイズ – かちびと.net

ダウンロードページにてzipのアイコンがあります、
それをクリックすると「add-css-to-post.zip」といったファイルがダウンロードできます。
2)WordPressの管理画面に入ってアップロード
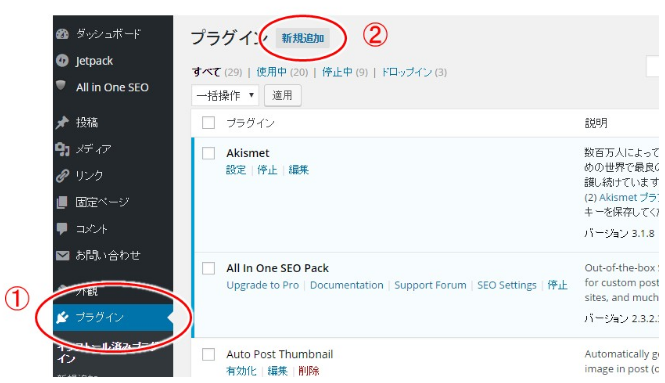
WordPressにログインしてプラグインの追加を行います。
②「新規追加」をクリック!

↓↓↓↓↓↓
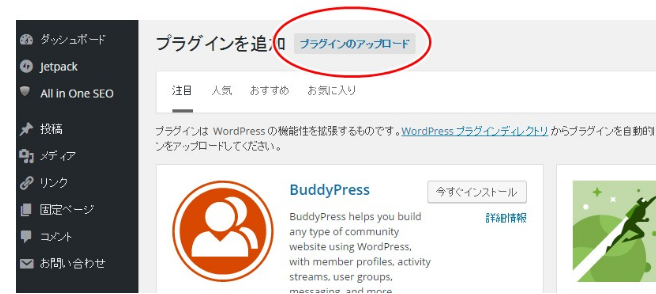
次に「プラグインのアップロード」を選択します。

↓↓↓↓↓↓
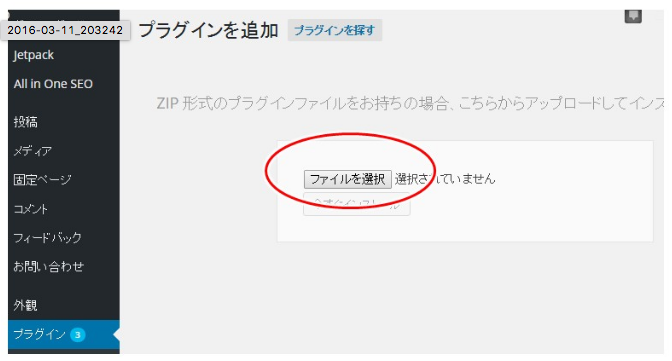
「ファイルを選択」をクリック

↓↓↓↓↓↓
先ほどダウンロードした
「add-css-to-post.zip」を選択しクリック!
プラグインをインストールされ、最後に「プラグインを有効化」をクリックして完了です。
3)記事やページにCSSを追加する
プラグインをインストールして有効化すると、記事の編集画面、固定ページの編集画面の下方に「add CSS」という欄が表示されるようになります。

ここにCSSを書き込めば、
この記事のみにCSSが適応されます。
他にプラグインを色々探しましたが、このプラグインが一番簡単で使いやすいので
よく使用しております。


