【html・css】htmlやcssのソースコードを簡単に表示させる方法
「見出し」や「ボタン」などWebサイトのパーツごとに様々なデザインサンプルをコピペだけで簡単に出来るサイト【サルワカ】をご紹介、どれもHTMLとCSSのコピペだけで使えるものでとても便利です。
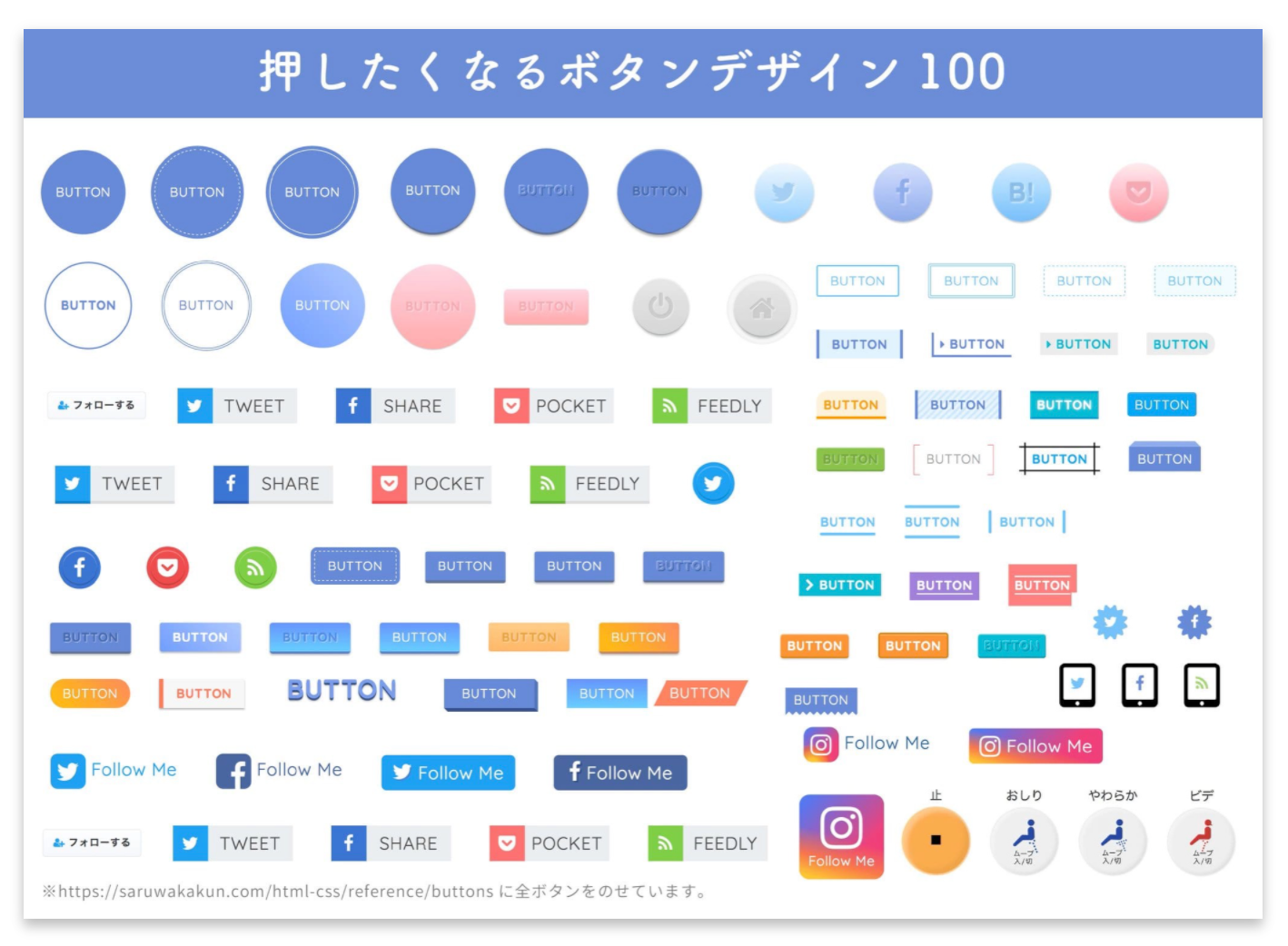
1. ボタンのCSS

コピペで使えるボタンデザイン。シンプル、フラット、立体的、円形のものなど、かなりのバリエーション数あってとっても便利です。とても気に入っますいつでも、好きなデザインのボタンが表示できるようになります。
ボタンCSSはコチラ
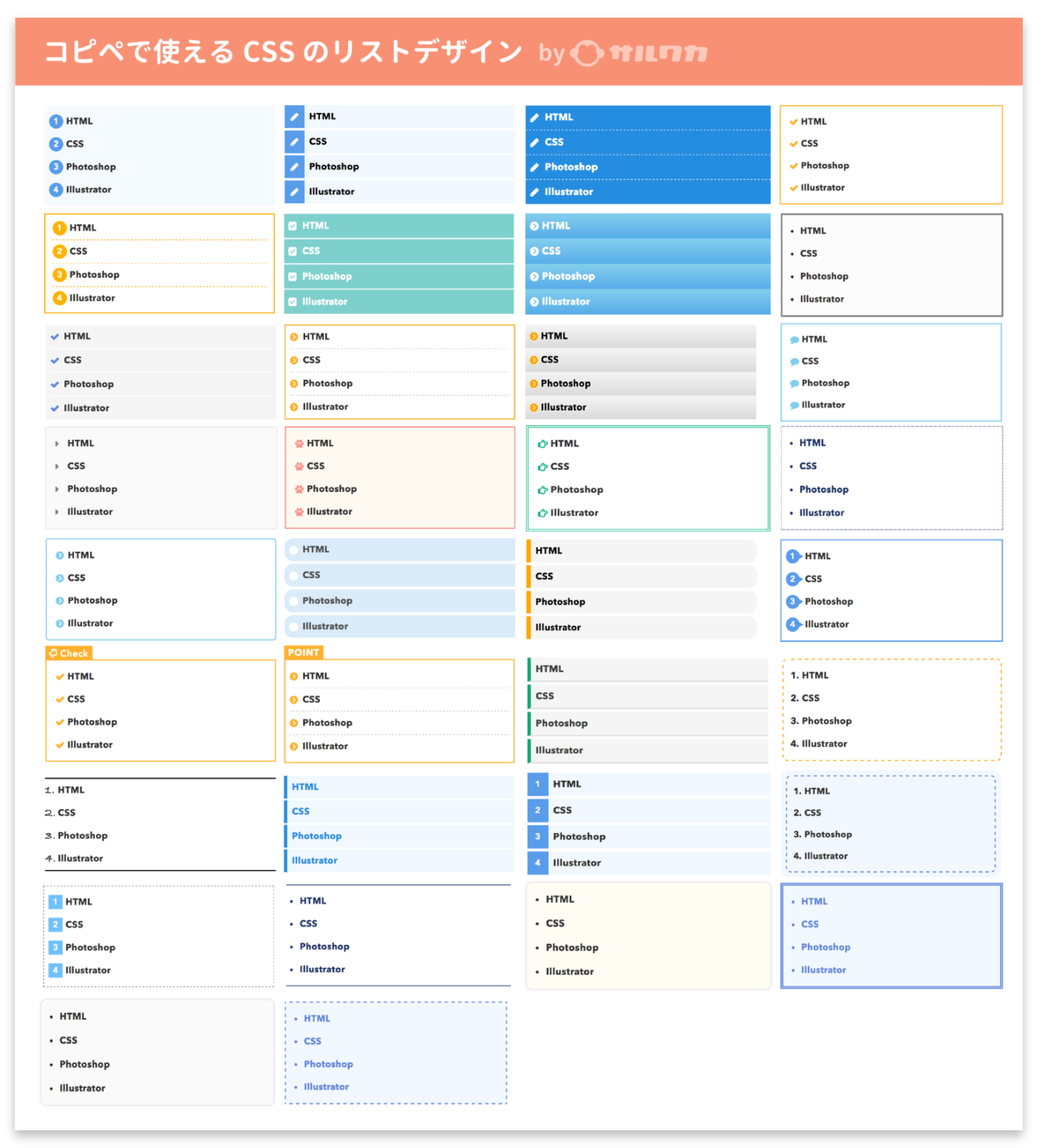
2. リスト(箇条書き)

こちらは箇条書きです。カラフルで華やかなもの、ポチ代わりにユニークなアイコンを使ったものなどなどたくさんあります。
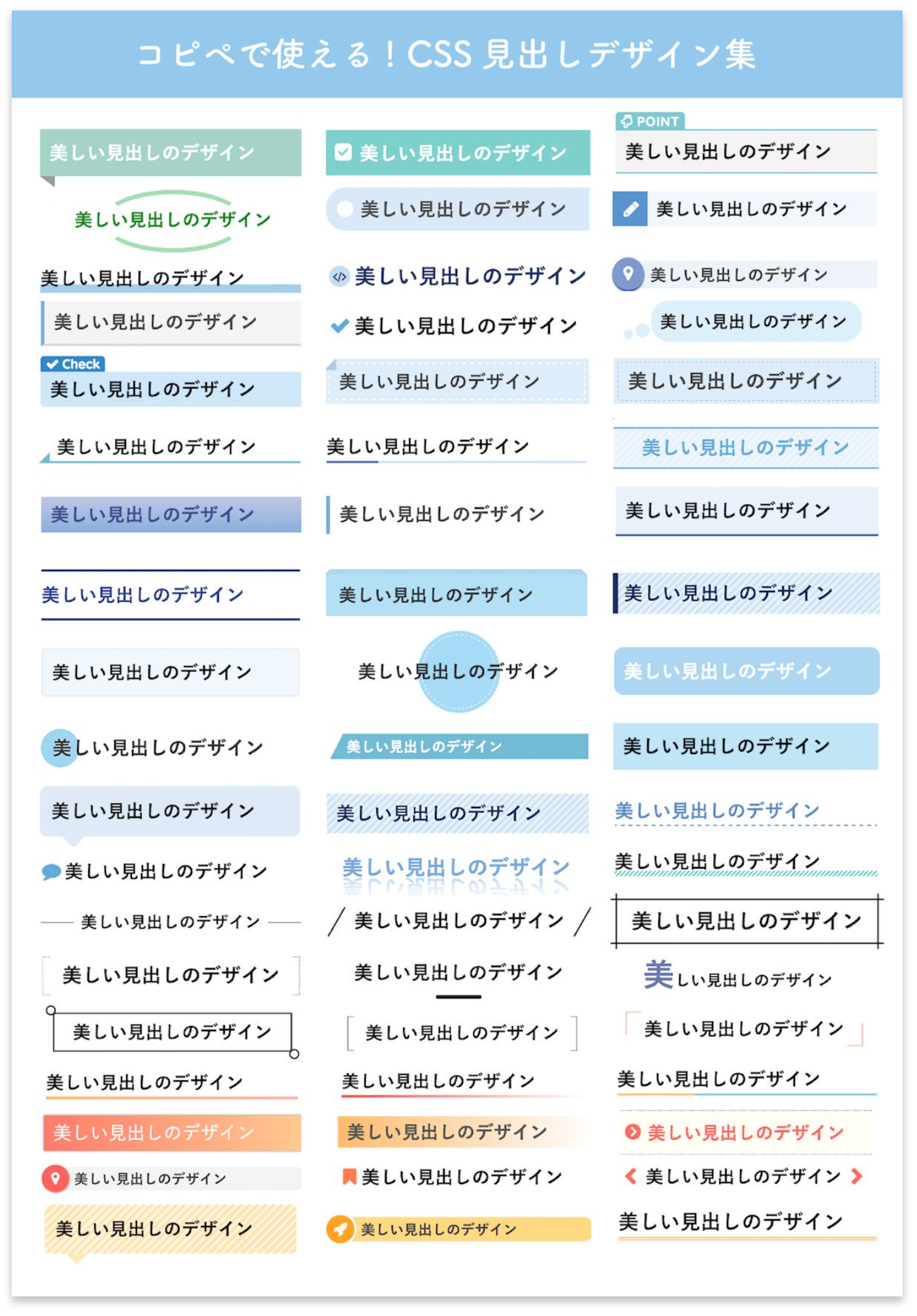
3. 見出し

とっても使いやすい見出しデザインがいっぱい!!
作業がかなり進みますよー。
見出しCSSはコチラ
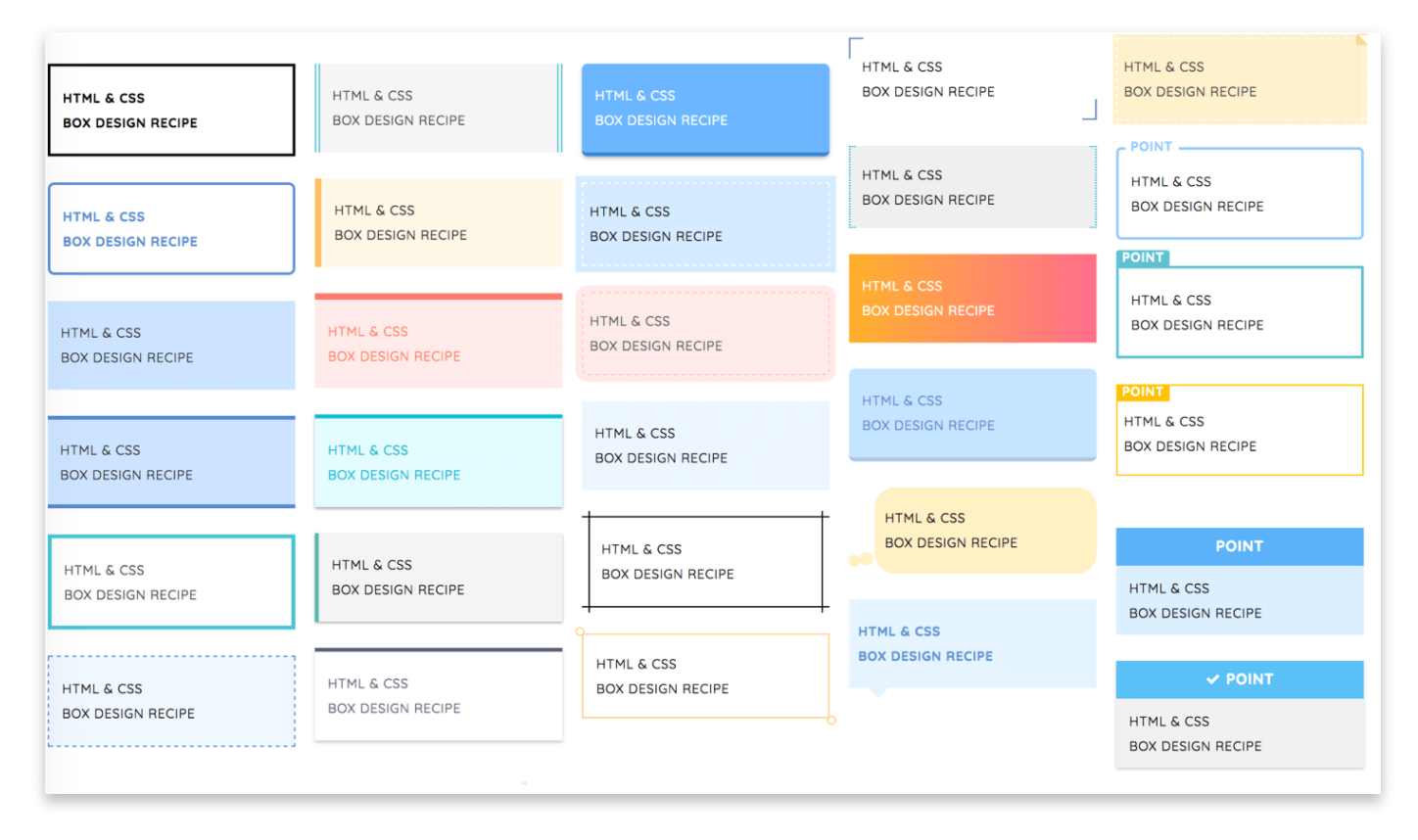
4. ボックスデザイン

四角いボックス(囲み枠)のデザインがたくさんあります。記事中の重要な部分、あるいは補足事項をまとめるのに活用出来ます!!
ボックスCSSはコチラ
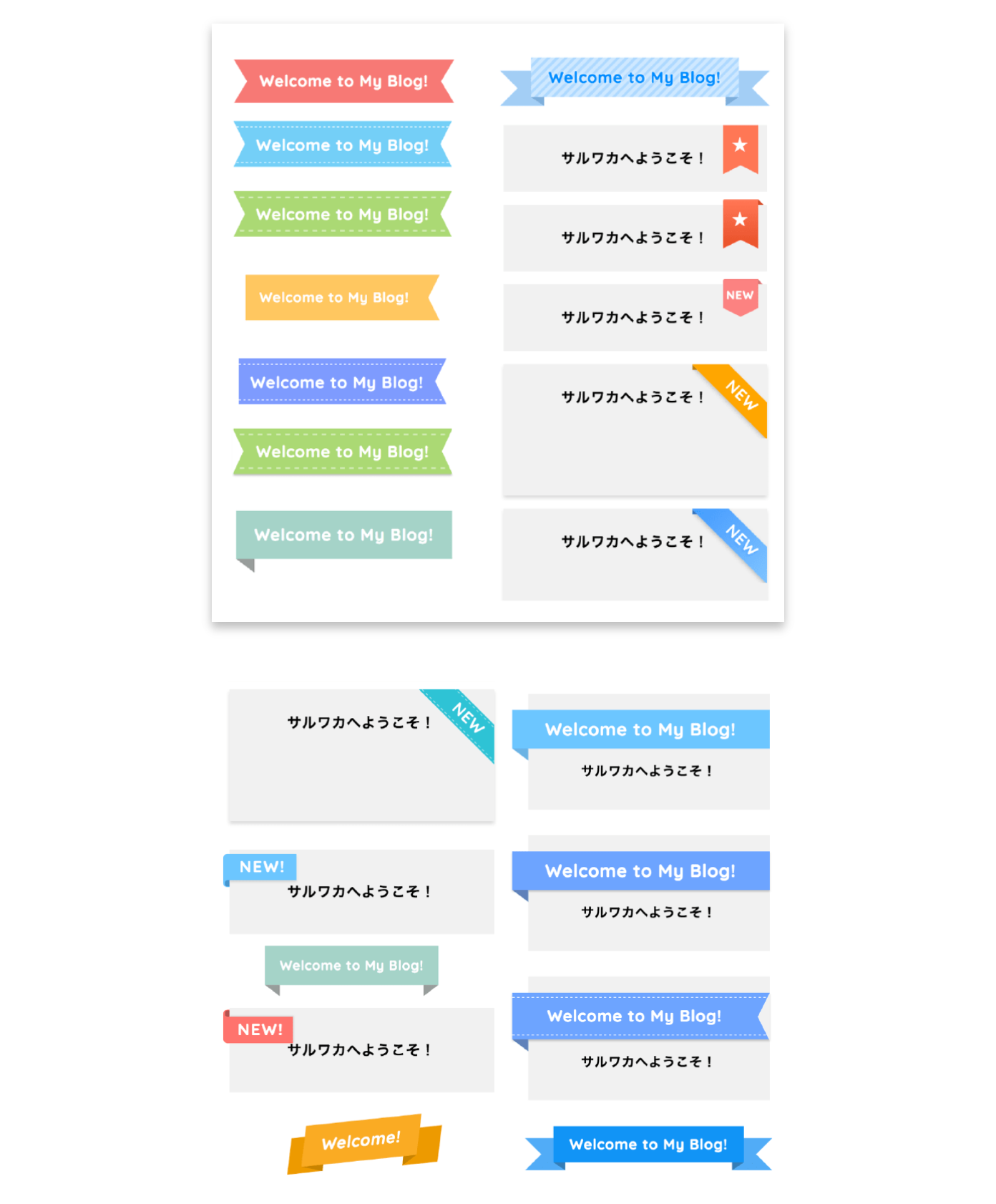
5. リボン

ブログやWebサイトにアクセントを加える「リボン」のサンプル集です。デザインを華やかに見せたいとき、目立たせたい文字があるとき、新着記事につける「NEW」というラベルをつけたいときなどに活用d出来るとってもかわいいデザインです。
リボンCSSはコチラ
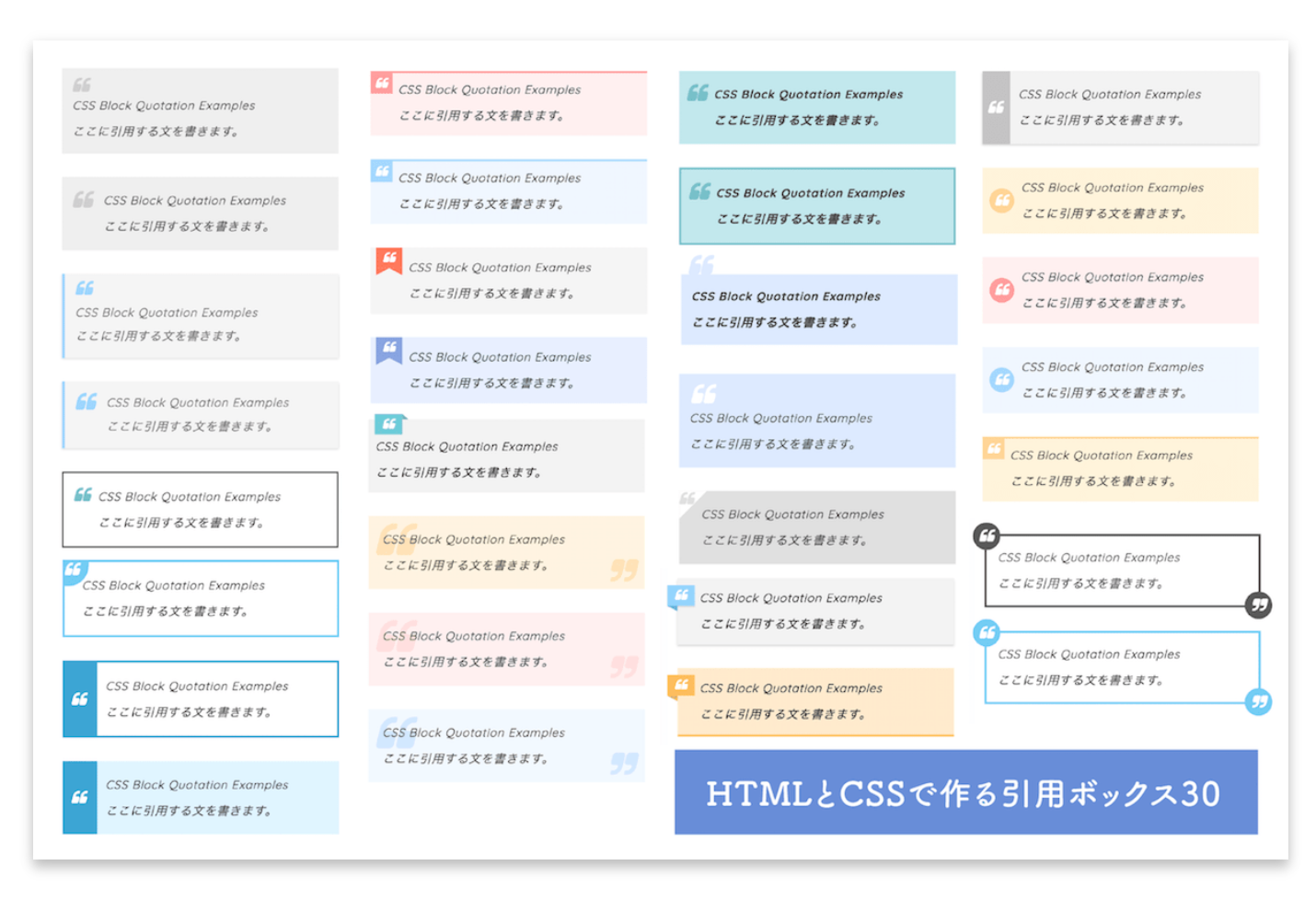
6. 引用ボックス

こちらのかなり貴重な引用(blockquote)のデザイン、中々この手のデザインは
出てこないんですよねー、比較的シンプルで使いやすいものが揃ってます。
引用CSSはコチラ
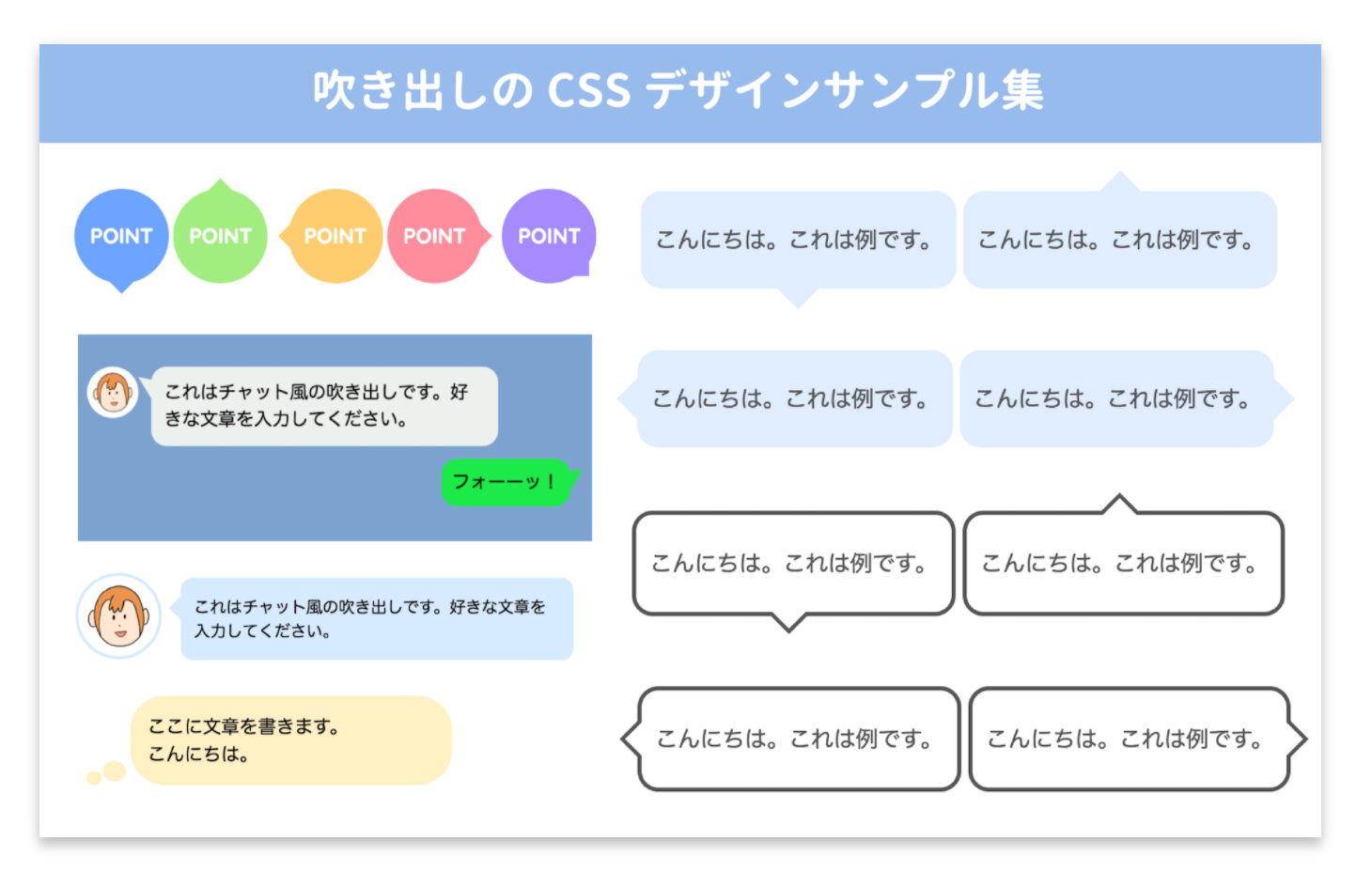
7.吹き出し

ウェブサイトやブログを華やかに見せるのに吹き出しは効果的抜群。LINE風や会話風の幅広いデザインがいっぱいあります。
吹き出しCSSはコチラ
最後に
このようなサンプルを作って下さってる方がいるおかげて作業がとてもはかどります。
【サルワカ】さんありがとうございます。


